There was a time when everyone shared a single balloon. That was Airtales, one collective flight drifting wherever the crowd decided. Democracy by wind. Chaos by design. It was beautiful, but also… a little limiting. People wanted to explore their own skies. This is why it started and how it ended.
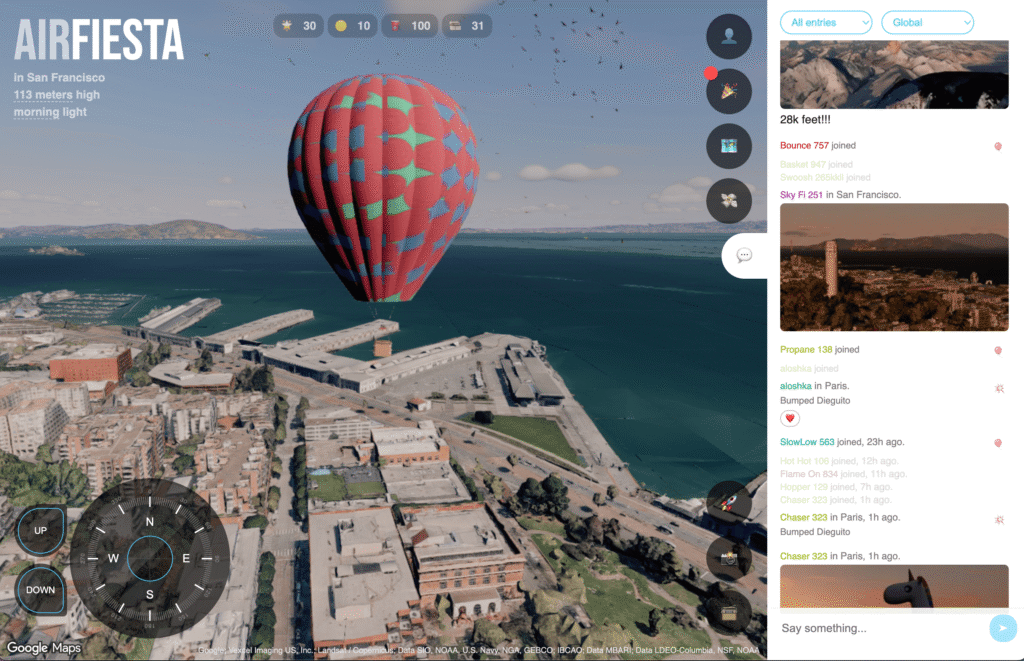
That’s how Air Fiesta happened, a pivot, or maybe a parallel universe. Now every player has their own balloon. You can float above your neighborhood, drift over famous cities, or join in festivals with friends. No borders, no passport required.
Underneath it all, it still runs on the same energy: curiosity, community, and a touch of absurd optimism that maybe the world makes more sense from 300 feet up.

What’s New
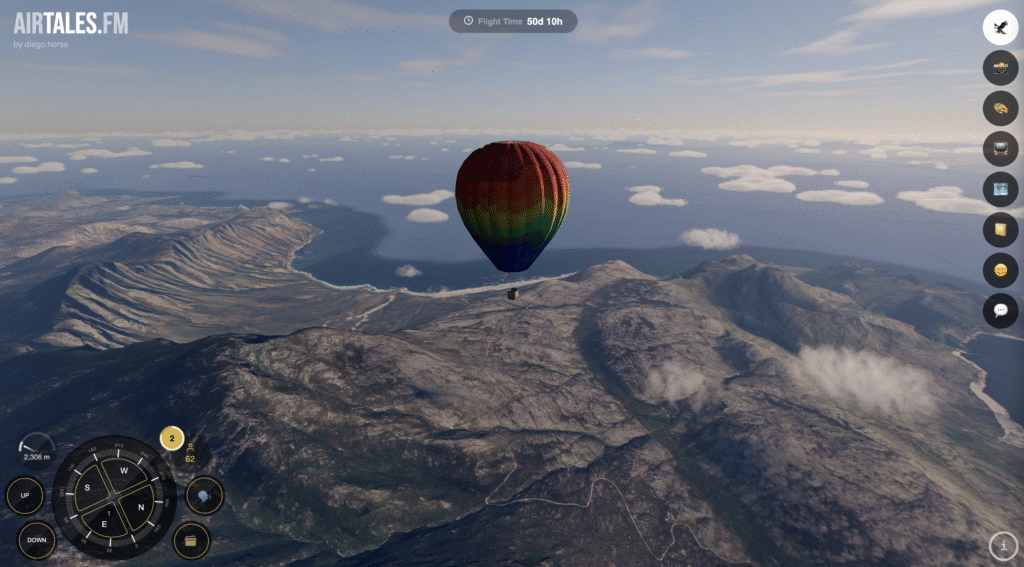
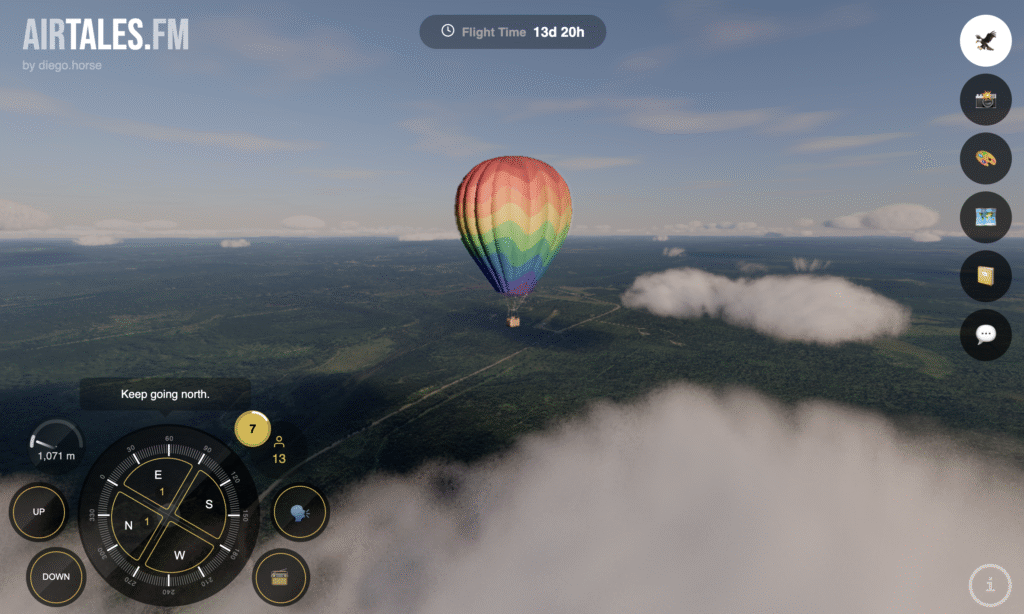
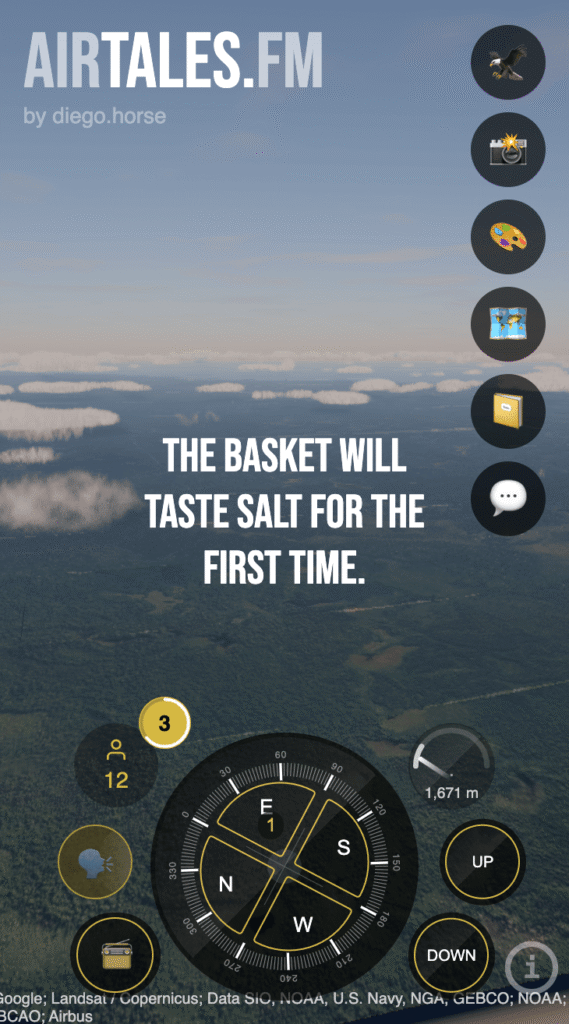
Air Fiesta is built on Google Maps SDK, so what you see is the real planet. You can tune into local radio stations while you fly (because every city sounds different).
You can take photos of your journey, discover hidden treasures, and battle weather that’s way less forgiving than it looks. Gusty winds, thermals, fog, even flocks of birds (the kind of chaos that makes you laugh right before it throws you off course).
And what about the balloon festivals? They’re still happening. They will probably change into something simpler. Right now, it’s a scavenger hunt with virtual friends. But it seems a bit complicated, so it will likely become more like freely collecting hidden gems.
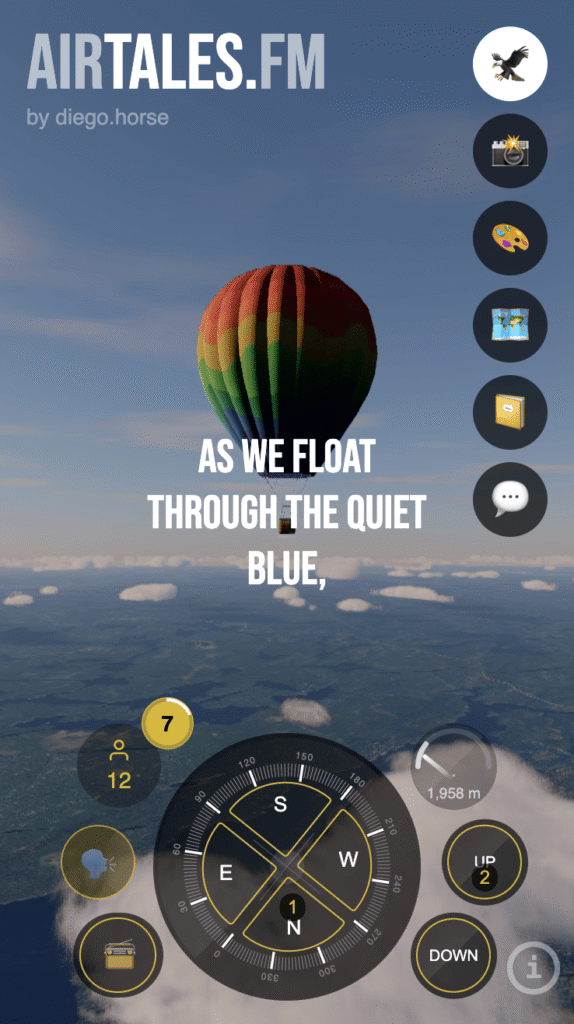
One big improvement was the mobile experience. The game is still based on web technology (ThreeJS), which is tricky to run on mobile, but you can try it out on the App Store or Play Store. Coming soon on Steam.
Why I Still Care About Radio
Radio’s the heartbeat of Air Fiesta. I’ve always loved it, the crackle, the local ads, the DJs who sound like they’ve seen things. There’s something deeply human about tuning into a city’s voice while you’re hovering over it.
I’m reaching out to stations now, (community, college, indie, public) to ask permission to float them inside the game. Because I want players to hear the places they fly over, not just see them.
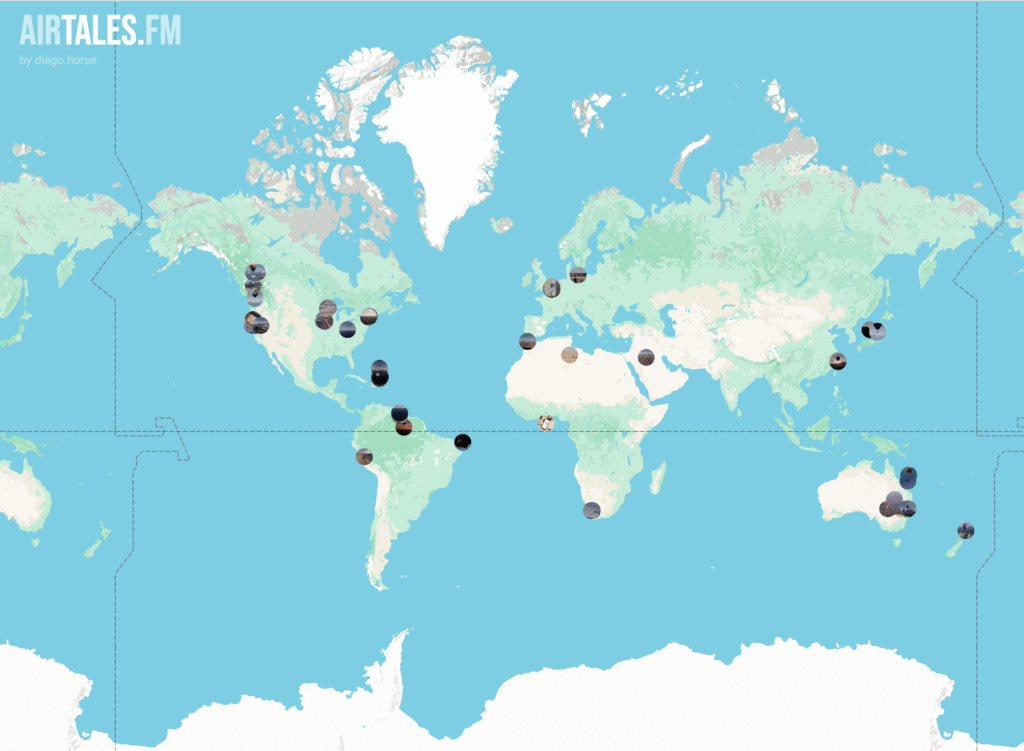
If you run a station, you can see a preview of what that looks like:
See a balloon radio in New York and another in the Bay Area. This is more like a non-interactive mode where you can “watch” other players.
Special thanks to Radio Browser technology for providing the geo-position of radios worldwide for free.
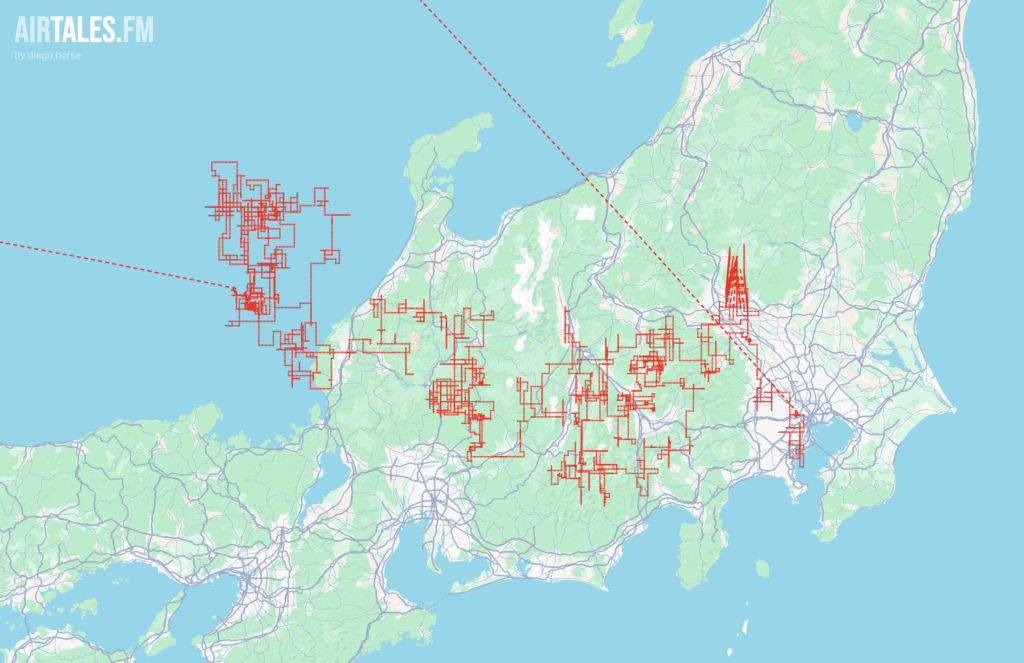
Where Air Fiesta Is Cancelled
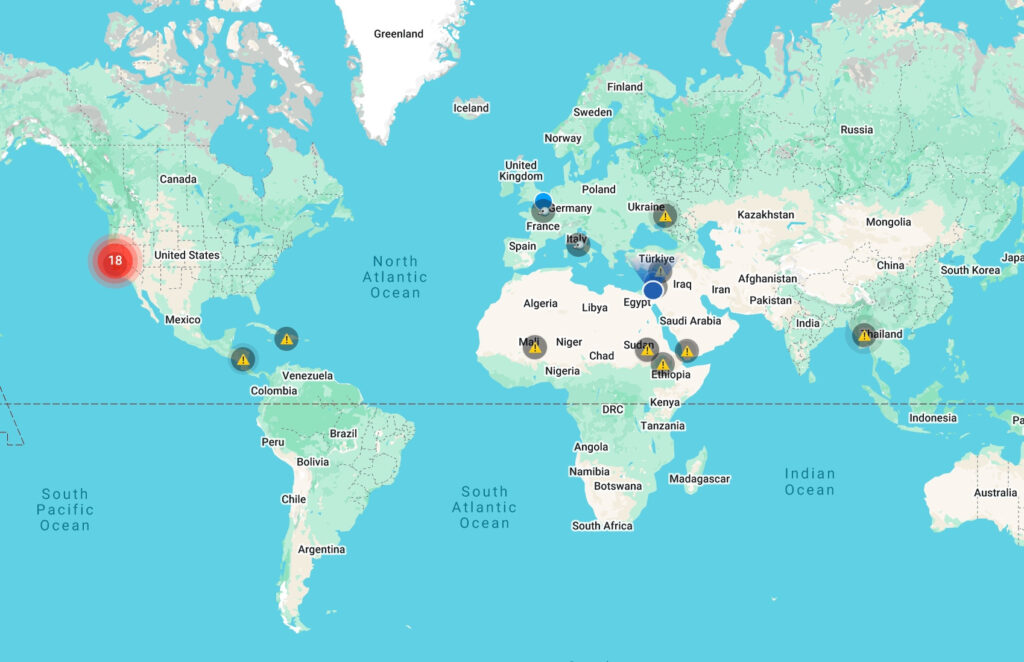
Not everywhere is safe to fly.
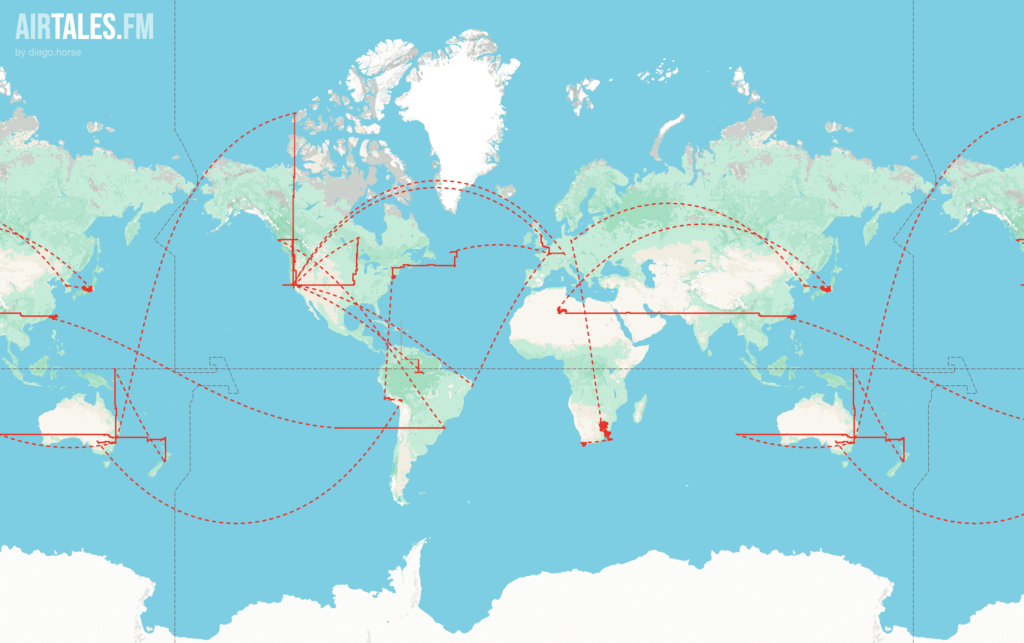
Inspired by the Global Conflict Tracker and Freedom Flotilla, I mapped ongoing conflicts around the world: wars, occupations, humanitarian crises. The result was staggering. In those regions, Air Fiesta goes silent.
It’s not meant as protest or pity, more like a pause. When the world is burning, sometimes silence says more than scenery.
Maybe one day those places will light up again with music, laughter, and balloons rising together. Until then, the silence stays.

Feed and Gallery
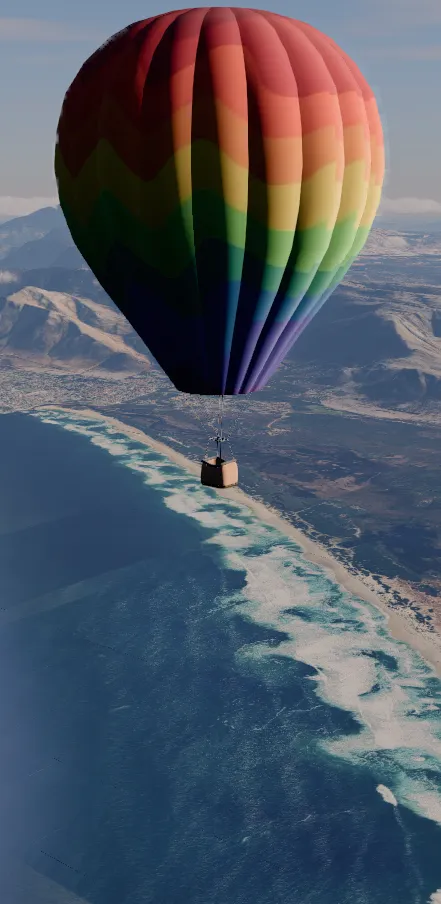
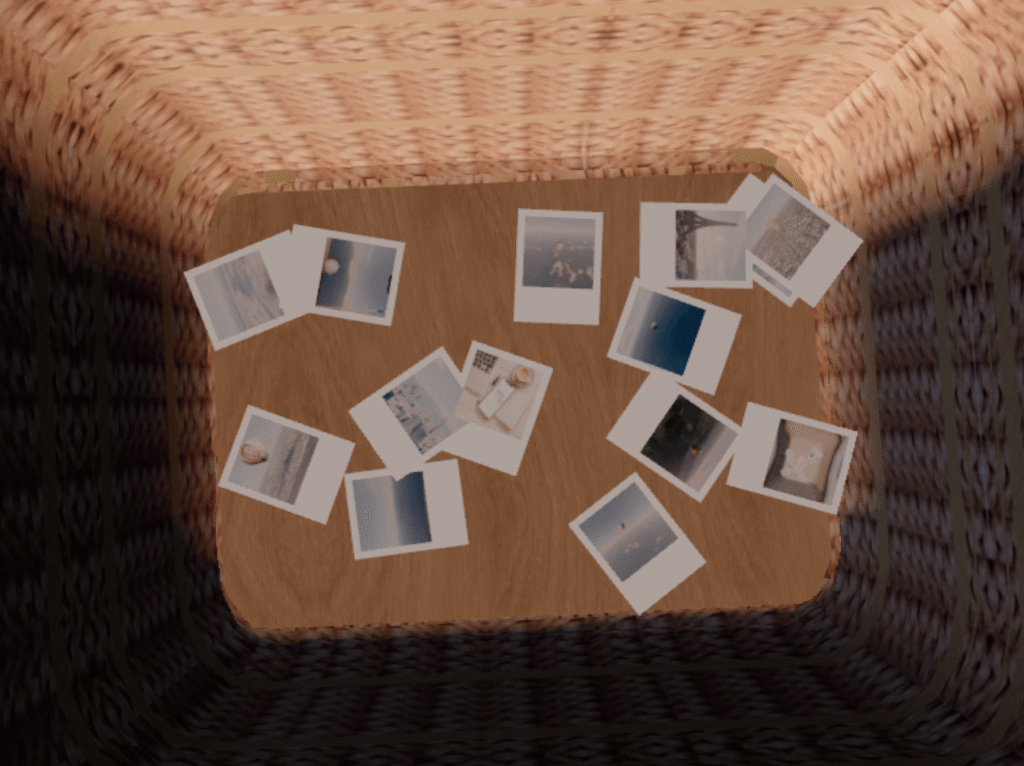
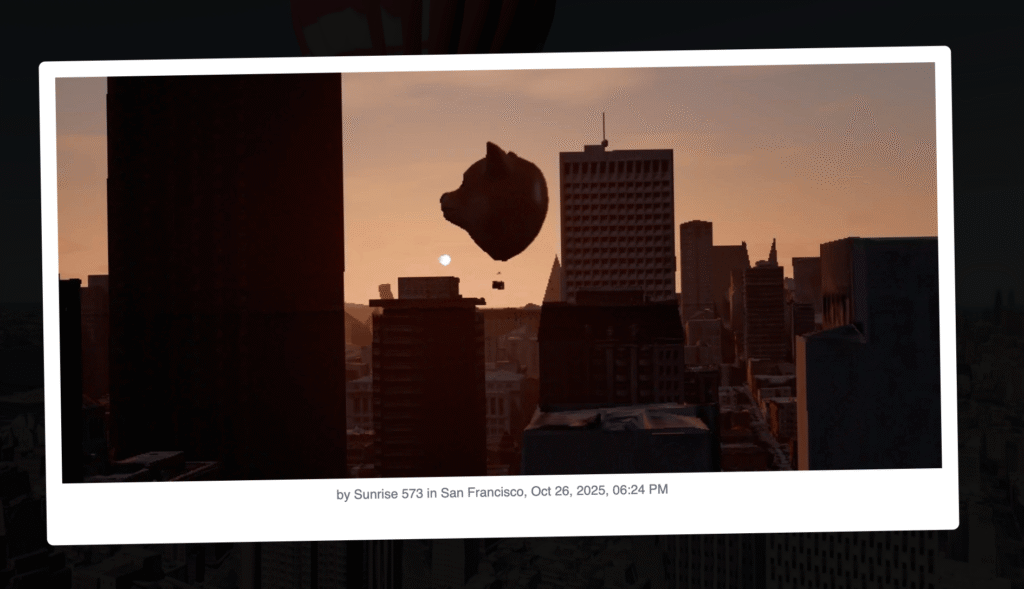
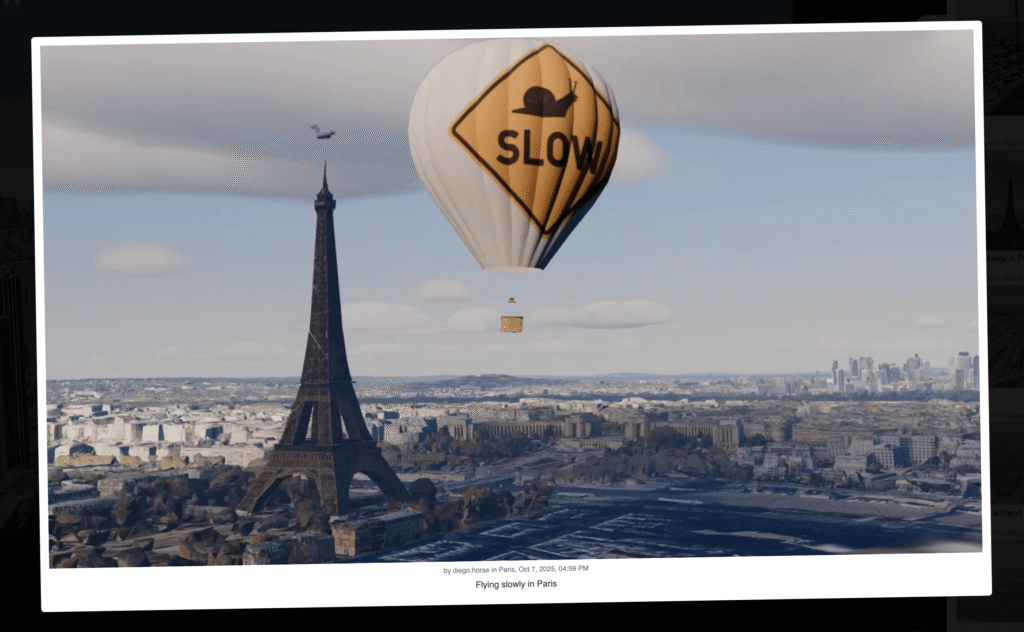
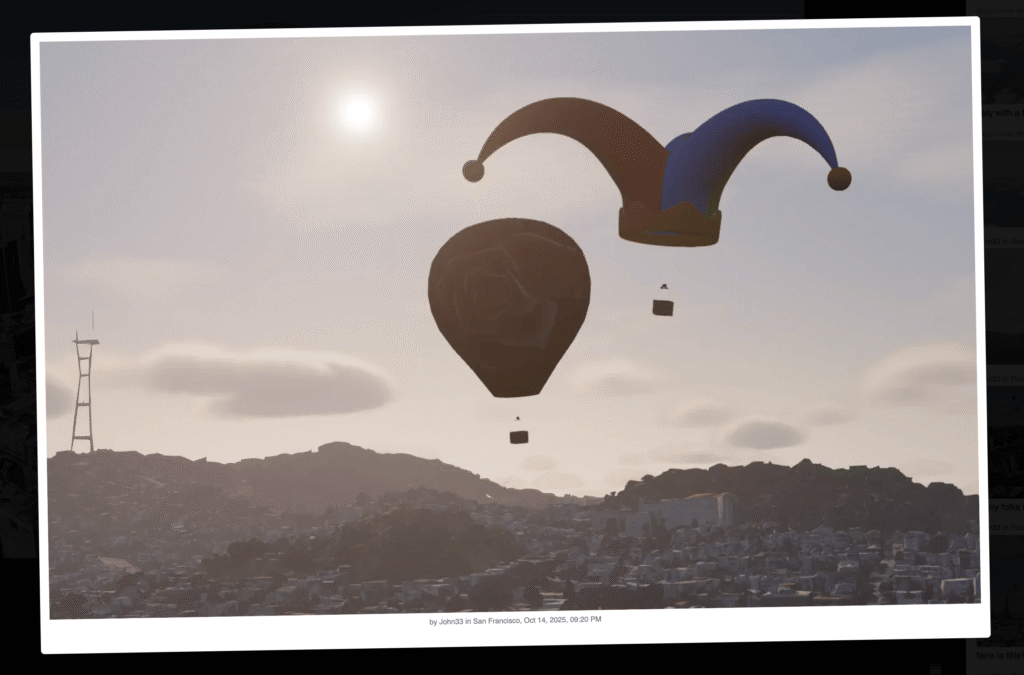
Since Airtales has a feature that is quite unique (the camera), like a real balloon adventure, you can take pictures of your views. It’s no different here; people feel excited about doing that, so I keep it.
The improvement from the previous version is that you can now see pictures, messages, and other balloon interactions in a feed format.






What’s missing?
I think there are important pieces missing or not quite right. The story, for example, seems weak or almost nonexistent. Another important aspect is world-building. Currently, interactions with the world are almost zero. I think players should be able to build or change something in the real world. Right now, it’s almost like a ‘leave no trace’ approach, but it could be cool if they could move things around, clean the ocean, deliver letters, or even destroy borders :p
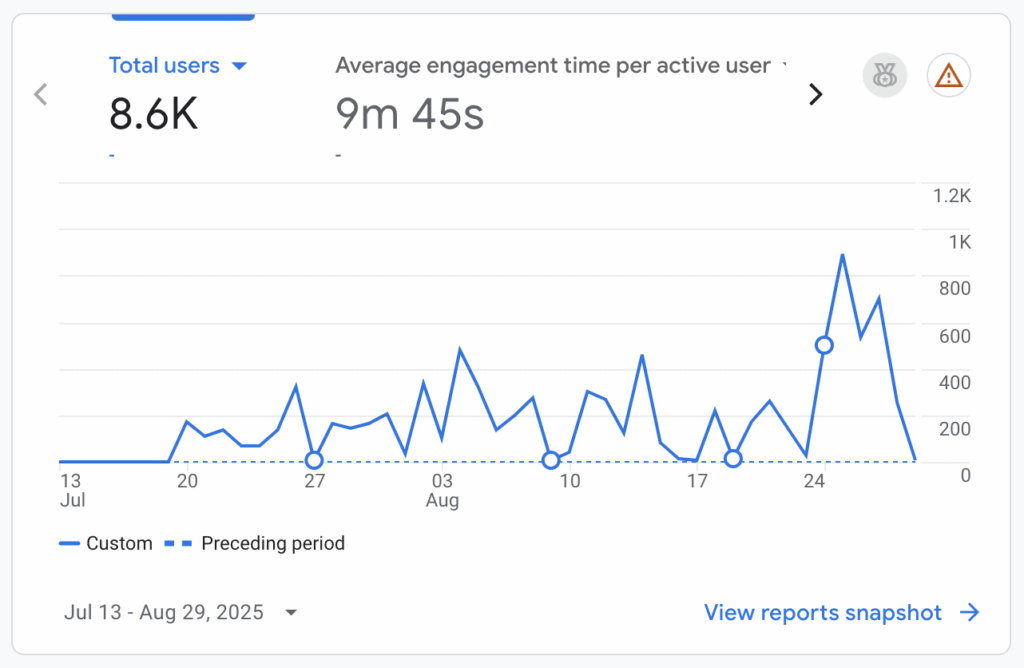
You can see follow the progress on Itch.io, for the first time I’m documenting the changelog there, it’s quite interesting.
The Sky Is the Limit
Air Fiesta isn’t about competition. There’s no score. No finish line. Just weather, music, and motion. It’s a little weird and a little hopeful, a floating experiment in what happens when you mix geography, sound, and strangers who want to explore together. This won’t trigger dopamine traps, and you won’t become addicted to it.
Maybe that’s the game I’ve always wanted to play: one where the world is the level, and connection is the win condition.
✈️ Play at airfiesta.fm or read the manifesto if you’re into that kind of thing.
Credits
Air Fiesta FM is a labor of love crafted by a small team (Diego and Leandra) and a generous community. This page recognizes the people, technologies, and resources that made it possible.
These are just a few of the people and companies that made this project possible.
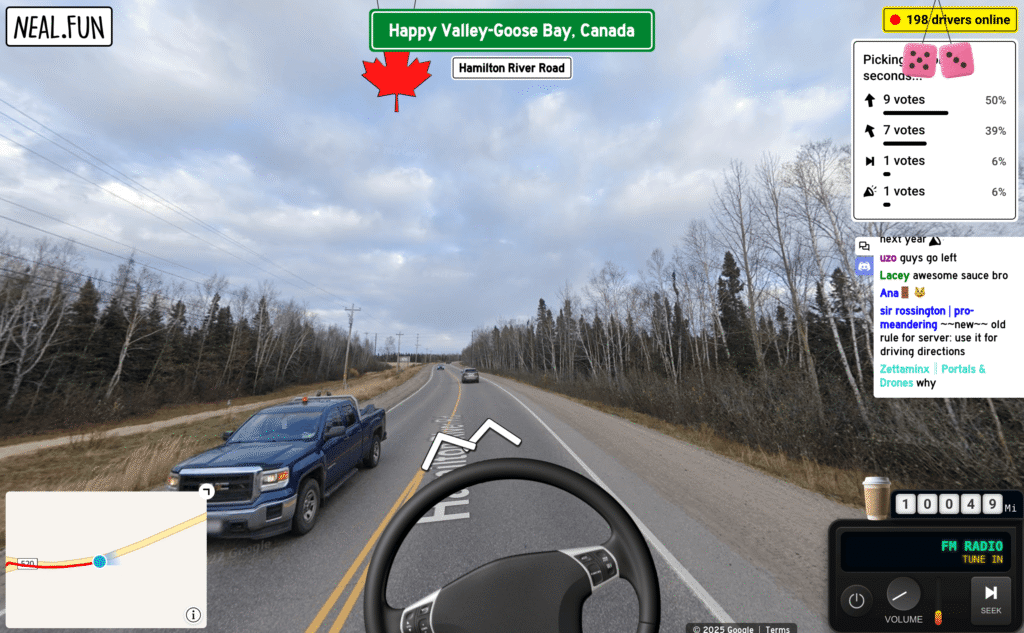
- Inspired by Neal Agarwal‘s Internet Road Trip
- Many Sound effects by freesound_community from Pixabay
- Wind Sound by Mikhail from Pixabay
- Fire animation by Ben Hickling from OpenGameArt
- Radio Browser API by Alex Segler
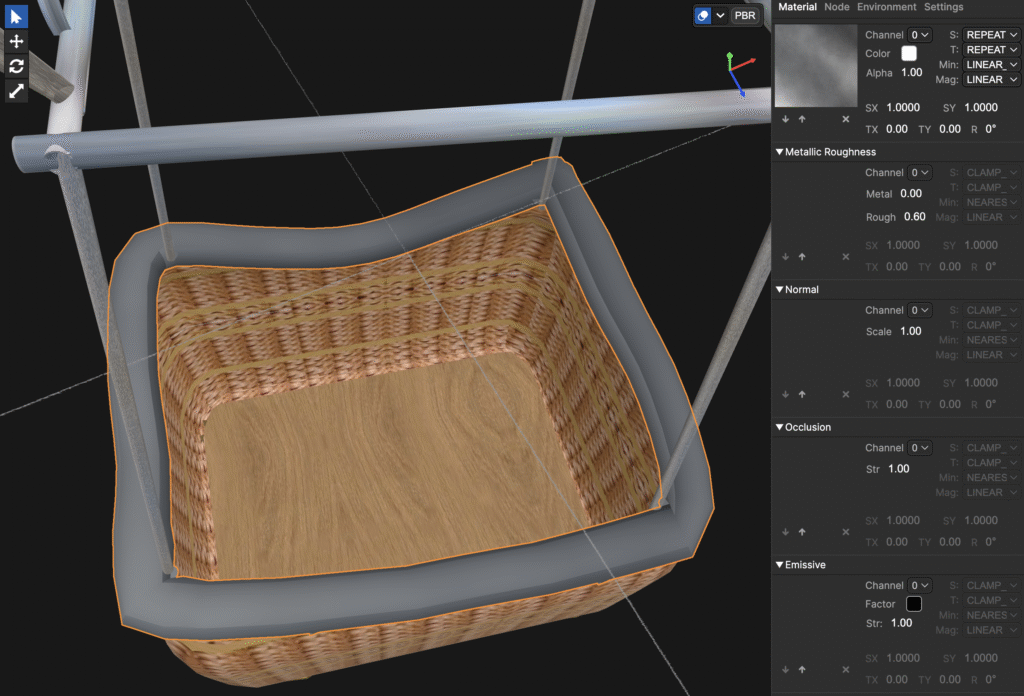
- 3D Model modified from The Getaway by KevinAz61
- GLTF Editor by Andrew Varga
- Rendered by Three.js and stunning libs by Takkram and Su.
- Atmosphere rendering based on the @takram/three-atmosphere library
- Earth texture assets from NASA Visible Earth
- 3D tiles rendering from NASA-AMMOS/3DTilesRendererJS library and Google Photorealistic Tiles API
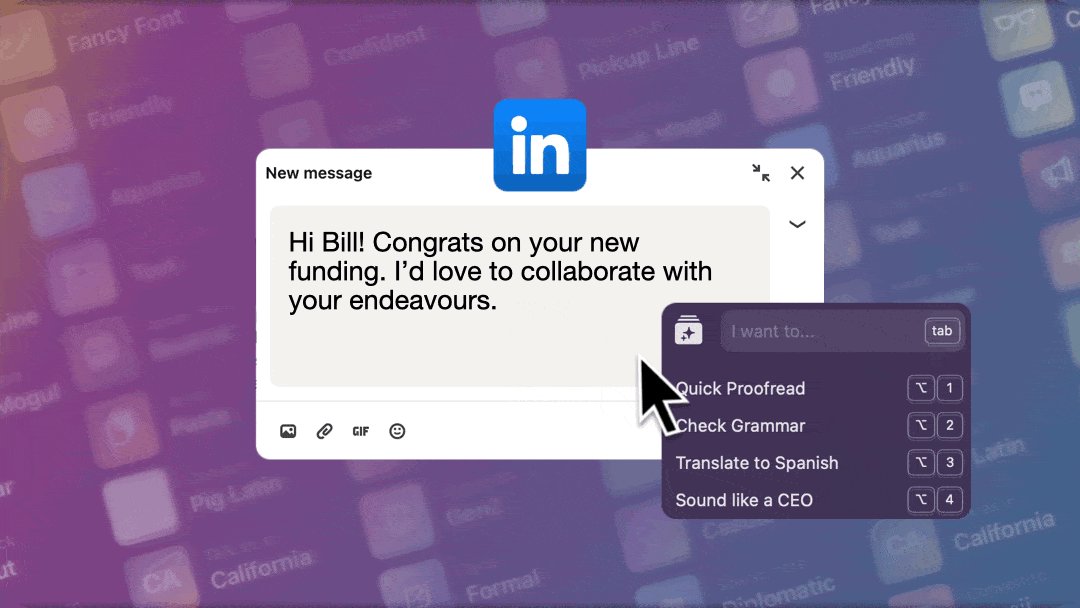
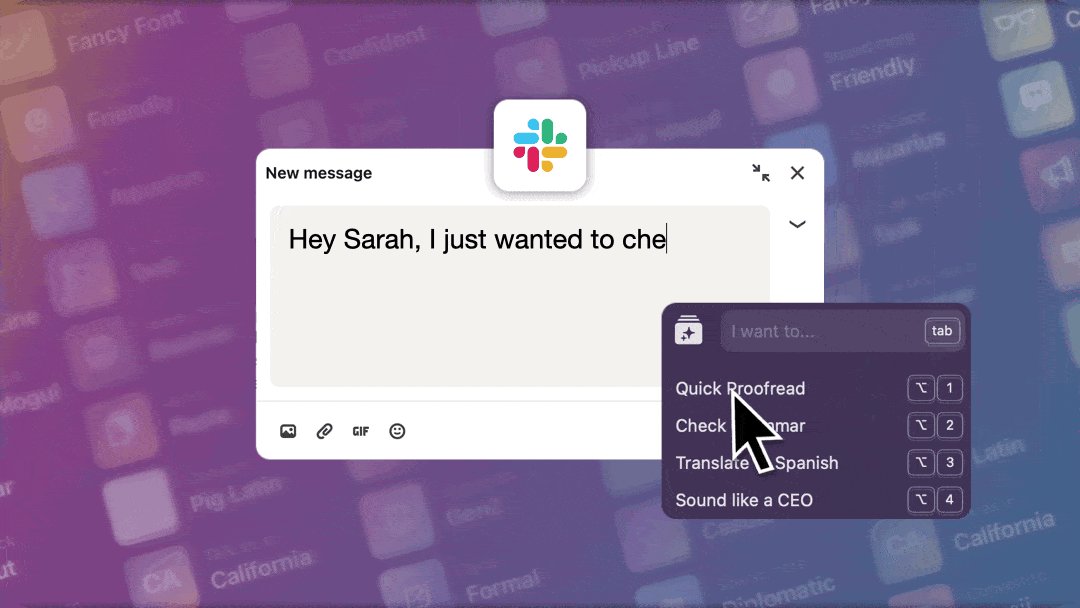
- Proofread by Smart Keys for Mac
- Flock Algorithm inspired by Tyler Roberts codepen.
- Loading Animation by Jon Kantner
- Control Buttons inspired by Prashant
- Elevation API by Open-Meteo
- Geocoding by BigDataCloud
- Google Maps SDK
- TTS by ElevenLabs
- Pair programmed with Windsurf
Special thanks
- Our early players and testers who shared feedback and found edge cases.
- The open source community for tools, libraries, and inspiration.
- Friends and family for the support during late-night builds.